Wie funktioniert der A/B-Test? Im Artikel Hypothesentest haben wir die Grundlagen für die Ausführung eines Hypothesentests gelegt, in diesem Artikel zeigen wir nun einen praktischen Anwendungsfall als A/B-Test mit passender Software. Dieser Anwendungsfall ist Teil unseres kontinuierlichen Verbesserungsprozesses (KVP).
Inhaltsverzeichnis
- Warum ein Artikel zum A/B-Test mit dem A/B Testing Tool Visual Website Optimizer?
- Was ist die Problemstellung?
- Denkbare Lösungsansätze für A/B-Tests
- Die Hypothese für den A/B-Test aufstellen
- Die Durchführung
- und weiter geht es…
- Resultate des A/B-Tests betrachten
- Schlüsse aus dem A/B-Test ziehen
- Fazit zum A/B-Test
Warum ein Artikel zum A/B-Test mit dem A/B Testing Tool Visual Website Optimizer?
Anhand einer Internetseite stellen wir einen A/B-Test auf, bei dem wir zunächst die Problemstellung erörtern. Danach wird ein Lösungsansatz ausgearbeitet und eine Hypothese aufgestellt. Daraufhin führen wir mit dem Visual Website Optimizer einen A/B-Test durch, betrachten danach die Resultate und deuten diese. Mit diesem Test bekommen wir sinnvolle Ergebnisse über das beste Vorgehen.
Was ist die Problemstellung?
Wir haben bei einem unserer Top-Artikel (Ein Organigramm erstellen) die Bounce-Rate bestimmt und festgestellt, dass diese bei ca. 78 % liegt. Die Bounce-Rate gibt an, wie viele Webseiten-Besucher nur EINE EINZIGE Webseite besuchen und keine weiterführenden Links anklicken. Diese Leser sind also schnell da, aber ebenso schnell auch wieder weg. Das Ziel ist es, die Leser dazu zu animieren, tiefer in das Angebot an Informationen einzusteigen und mindestens eine weitere Seite zu besuchen. Deshalb ist ein Ziel des A/B-Tests, die Bounce-Rate zu senken.
Denkbare Lösungsansätze für A/B-Tests
Nun muss man sich eine Möglichkeit überlegen, wie man diese Bounce-Rate senken könnte, also die Webseiten-Besucher dazu bringt, die weiterführenden Links anzuklicken oder sich allgemein mehr mit der Webseite zu beschäftigen. Es gibt mehrere Möglichkeiten dies zu erreichen:
- Qualitativ hochwertige Texte verfassen. Bei sinnvollen und inhaltlich interessanten Artikeln werden Leser auch neugierig auf andere Texte vom Verfasser
- Ähnliche oder weiterführende Artikel am Seitenende anbieten
- Auflistung weiterführender Themenbereiche am Anfang eines Beitrags
- Nicht zu auffällig oder zu viel Werbung, Werbung bringt zwar Geld, aber die Besucher sollten nicht genervt davon werden, da sie sonst die Seite bald wieder verlassen
- Kommentare zu dem Artikel anzeigen, sie zeigen die Aktualität und Qualität des Artikels
- Interne Artikel verlinken, im Artikel kann man andere Artikel seiner Webseite verlinken, damit die Webseiten-Besucher schon beim Lesen auf sie aufmerksam werden
- Umfragen anbieten, welche Themen die Besucher interessieren, so erhält man Ideen für interessante Artikel, die zudem noch das Interesse an der Webseite hochhalten
- Bei Verkaufsseiten sollte man vertrauensfördernde Elemente schon auf der Startseite erkennen. Beispiele dafür sind Qualitätssiegel für sichere Online-Shops oder eine Telefonnummer statt nur der Internetadresse, falls es feste Verkaufsstellen gibt, deren Adresse mitangeben. Diese Maßnahmen fördern das Vertrauen der Kunden und geben ihnen Sicherheit, durch die sie zum Kauf bzw. Entdecken der Angebote bereit sind.
Dies sind verschiedene Ideen, mit denen man die Bounce-Rate senken kann. Wir greifen nun einen dieser Vorschläge auf und formulieren daraus unsere Hypothese für den A/B-Test.
Auf unserer bisherigen Webseite sind schon einige dieser Ratschläge umgesetzt worden. Nun fügen wir noch eine Auflistung der weiterführenden Themen ein, um damit vielleicht eine geringere Bounce-Rate zu erhalten. Der Hypothesentest beginnt mit der Auswahl, der Zielsetzung und einem Merkmal für den A-/B-Vergleich.
Die Hypothese für den A/B-Test aufstellen
Nun formulieren wir noch eine Hypothese, diese lautet:
Die Bounce-Rate verringert sich, wenn wir eine Auflistung der weiterführenden Themenbereiche einfügen. Zusätzlich vergrößern wir die Überschrift zu den weiterführenden Artikeln, um die Aufmerksamkeit auf diese zu lenken.
Dies könnte der Fall sein, falls jemand ähnliche oder weiterführende Artikel sucht. Er sieht eine Auflistung der Themenbereiche, und statt wieder auf die Suchmaschine zurückzugreifen, wendet er sich vielleicht noch einem Artikel zu, der in der Auflistung bzw. auf der Seite verlinkt wird.
Die Durchführung
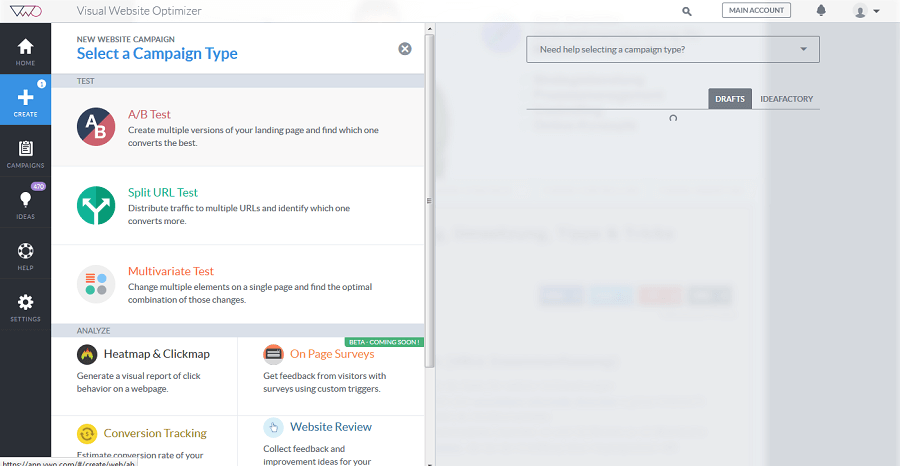
Nun starten wir das A/B Testing Tool „Visual Website Optimizer„, dann klicken wir auf Create, um einen neuen Hypothesentest zu starten. Da wir einen A/B-Test wollen, wählen wir den A/B-Test aus.
Wer kommt in den A/B-Test?
Dann öffnet sich ein Fenster, in das wir die URL der Webseite zur Optimierung eintragen.
Danach klickt man auf Next und der Visual Website Optimizer öffnet die Internetseite, woraufhin man diese gestalten kann. Nun fügen wir hier die Buttons ein und verlinken sie jeweils mit der entsprechenden Website.
Sinnvolle Änderungen testen
In diesem A/B Testing Tool kann man jedes Element der Website anklicken und dann verändern. Es werden verschiedene Möglichkeiten aufgelistet, man kann den Text ändern durch Change Text, die Größe und den Ort durch die Option Move/Resize bestimmen, die Farbe verändern durch Style etc.
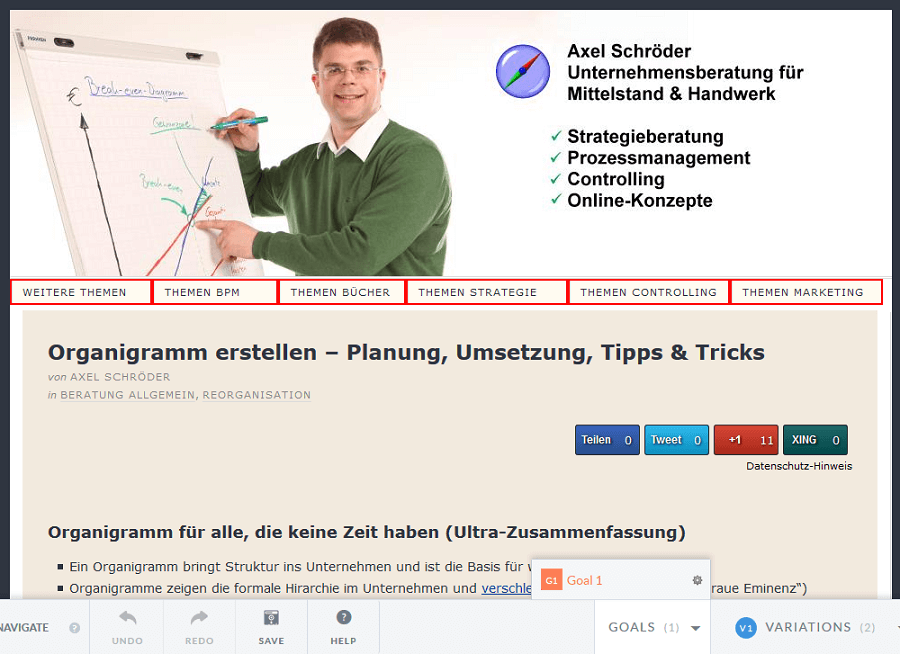
Hier wurden die jeweiligen Buttons eingefügt und die Größe und der Stil an die Webseite angepasst. Durch einen Klick auf Change URL öffnet sich ein kleines Fenster, indem man die URL der zu verlinkenden Webseite eintragen kann. Durch Change Text kann man noch den Text des Buttons verändern. Zudem vergrößern wir die Überschrift über die weiterführenden Links durch die Option Style. Hier muss man die Schriftgröße durch font-size ändern, statt 14 px setzten wir sie auf 18 px. Dies lenkt die Aufmerksamkeit der Besucher auf die weiterführenden Links. Der Hypothesentest verfolgt eine Zielsetzung und sollte nicht zu viele Elemente verändern.
Ziele setzen für den Hypothesentest
Wenn alle Änderungen gemacht wurden, muss das Ziel des Hypothesentests festgelegt werden. Wir wollen unsere Bounce-Rate erhöhen, das heißt wir wollen erreichen, dass die Besucher weiterführende Links anklicken. Deshalb werden wir die Klicks auf jeden zusätzlich eingefügten Button zählen, dies kann man, indem man das Element (Button) anklickt und in der Auswahl auf Track Clicks geht.
und weiter geht es…
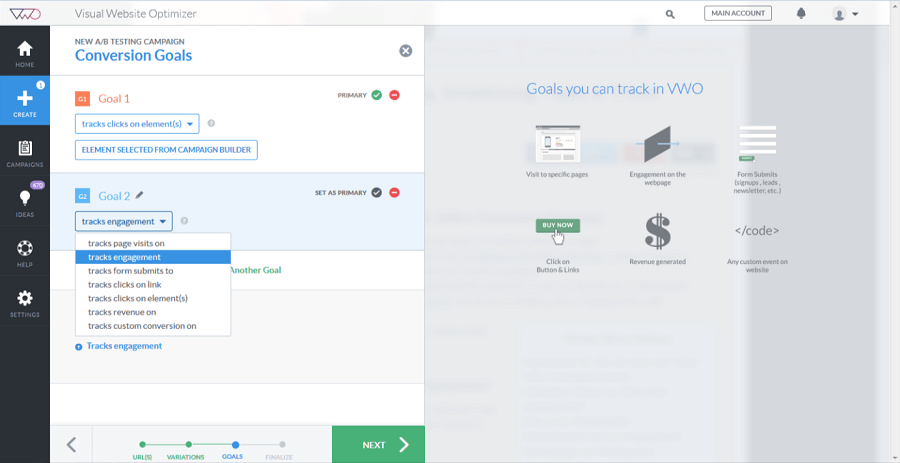
Nun öffnet sich ein kleines Fenster. Hier kann man auswählen, was gezählt werden soll. In diesem Fall möchten wir die Clicks auf das Element zählen und wählen deshalb die zweite Option. Nun könnte man die Clicks für jeden Button einzeln als Ziel definieren oder die Gesamtanzahl der Klicks als ein gemeinsames Ziel betrachten. Da uns eigentlich hauptsächlich interessiert, ob die Buttons überhaupt genutzt werden und nicht wie oft jeder einzeln gedrückt wird, kann man alle zu einem Ziel zusammenfassen. Wenn man die Ziele festgelegt hat, werden sie mit rot umrandet, sobald man auf Goal 1 drückt.
Wenn man damit fertig ist, klickt man auf NEXT. Dann wird man weitergeleitet zu einer Übersicht über die Ziele. Hier kann man noch weitere Ziele hinzufügen.
In unserem Fall des Hypothesentests fügen wir als Ziel noch track engagement hinzu. Diese Funktion zählt, wie oft die verschiedenen Felder der Seite angeklickt werden. Wenn man seine Ziele ausgesucht hat, klickt man wieder auf NEXT. Zum Schluss erhält man auf der rechten Seite einen Überblick über die Varianten der Webseite und die Ziele, die man festgelegt hat. Auf der linken Seite kann man nun den Hypothesentest benennen, zudem gibt es noch die Möglichkeit, Heatmaps zu erstellen, die anzeigen, auf welche Felder die Besucher besonders häufig klicken. Wenn man alles nach seinen Wünschen eingestellt hat, kann man den Test fertigstellen, indem man auf Finish drückt. Nun muss man nur noch Start now anklicken, damit der Test beginnt. Während der Test läuft, kann man den Zwischenstand der Ergebnisse betrachten und verfolgen, ob sich die Anzahl der Klicks auf der Webseite erhöht.
Resultate des A/B-Tests betrachten
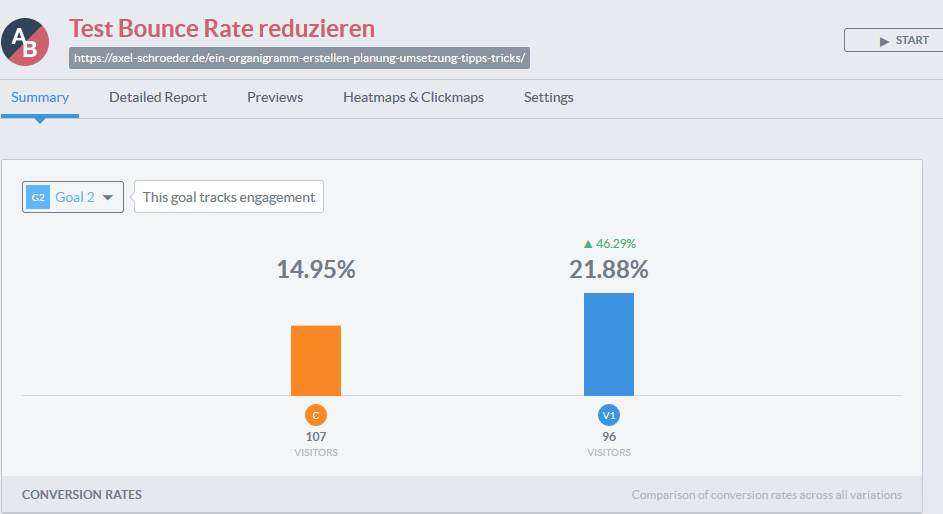
Sobald das A/B Testing Tool bestätigt, dass es genug Daten gesammelt hat, kann man den Test stoppen. Nun muss man die Ergebnisse des Tests betrachten und auswerten. Zunächst erhält man eine Übersicht über das Hauptziel und das Ergebnis daraus.
Die C-Variante ist die ursprüngliche Variante und die Version 1 ist die veränderte Variante. Wenn man nun das tracks engagement betrachtet, sieht man, dass bei der Version 1 eine Steigerung von 46,29% erreicht wurde. Nun muss man nur noch den Grund dafür herausfinden.
Schlüsse aus dem A/B-Test ziehen
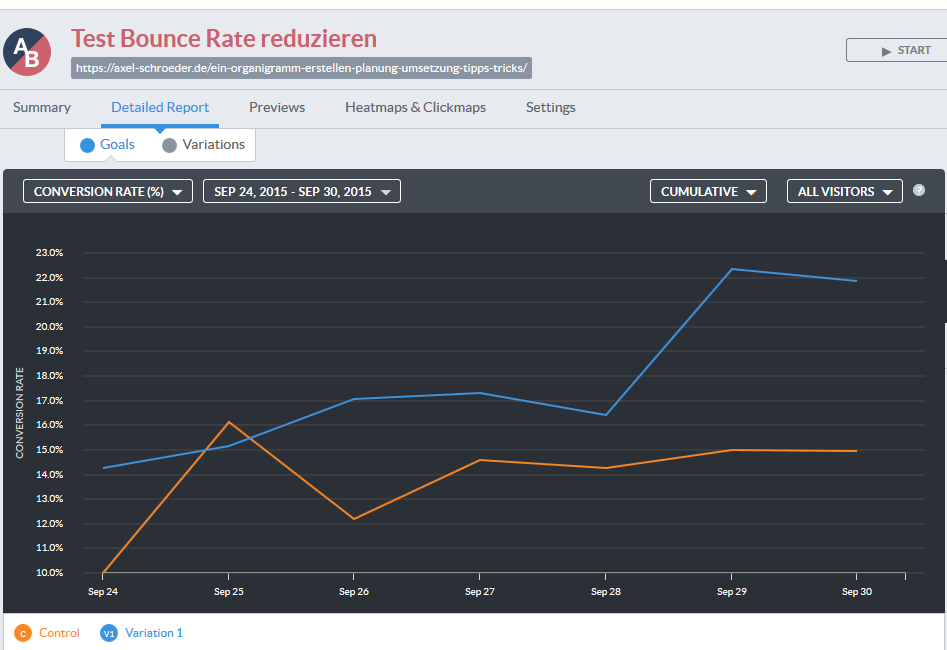
Beim detaillierten Report erhält man eine Grafik, wie der Verlauf der Conversion-Rate aussieht. Man sieht, dass es am 29. September einen großen Anstieg dieser Rate bei der Version 1 gibt. Allerdings liegt die Version 1 im Allgemeinen bis auf den Anfang immer über der Control Version, dies zeigt, dass es nicht nur ein kurzer Trend ist. Da wir bei diesem Hypothesentest Heatmaps ermöglicht haben, können wir sie betrachten und somit feststellen, welche Links die Webseiten-Besucher angeklickt haben.
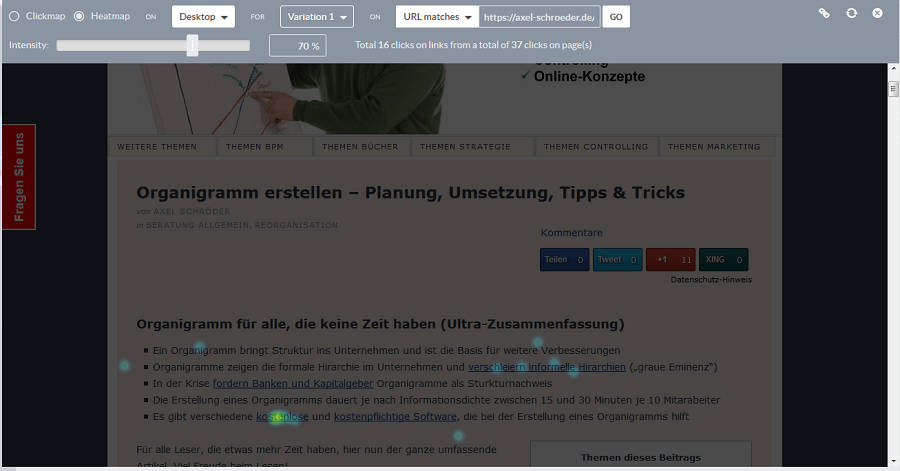
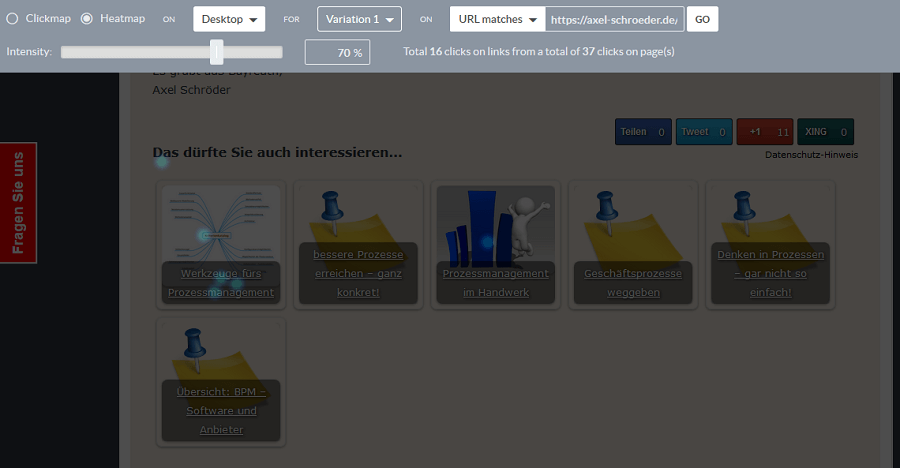
Die farblich gekennzeichneten Punkte zeigen an, wo die Besucher der Webseite geklickt haben. Hier erkennt man, dass unsere hinzugefügten Buttons nicht angeklickt wurden und deshalb keinen Einfluss auf die Bounce-Rate haben.
Allerdings erkennt man, dass die weiterführenden Links angeklickt wurden. Das Vergrößern unserer Überschrift hat die Aufmerksamkeit auf diese Links gelenkt, vor allem wenn man diese mit der Control Variante vergleicht (siehe unten). Wenn man nun die Ergebnisse mit Rücksicht auf unsere Hypothese betrachtet, hat man einen Teilerfolg zu verzeichnen. Die Hypothese, dass die Buttons zu den verschiedenen Themenbereichen die Bounce-Rate reduzieren, hat sich als falsch herausgestellt. Jedoch lässt sich durch die Vergrößerung der Überschrift bei den weiterführenden Links zu ähnlichen Artikeln die Aufmerksamkeit darauf lenken.
Fazit zum A/B-Test
Wie man an diesem Beispiel sieht, erhält man bei Tests nicht nur positive Resultate, da eine Hypothese abgelehnt wurde. Aber es lohnt sich auf jeden Fall diese Hypothesen zu überprüfen, wie man anhand unserer zweiten Hypothese sieht. Auf jeden Fall hat sich das track engagement unserer Variante 1 um ca. 40 % erhöht im Vergleich zur Control Variante, wodurch man den Test als erfolgreich einstufen kann. Es lohnt sich auf jeden Fall, sich mit diesem Thema auseinander zu setzen, um seine Webseite zu verbessern und sie somit auch benutzerfreundlicher zu gestalten. Allerdings sollte man es, wie im Artikel über Hypothesentests erwähnt, mit dem Testen nicht übertreiben, da diese sonst nicht mehr aussagekräftig genug sind.
Mein Tipp: Machen Sie maximal zwei bis drei Tests mit Ihrem A/B Testing Tool für eine Webseite und setzen Sie immer eine Hypothese auf, die zum Schluss überprüft wird. Wenn man sich an diese Punkte hält, hilft der Hypothesentest, um Ihren Webauftritt zu optimieren.
Mit bestem Gruß aus Bayreuth
Axel Schröder
Bildquelle: fotolia, © adiruch na chiangmai